WordPressでブログを運営されている方々で、スパムメールの多さに悩んでいる方は多いと思います。
私もブログを開設してから少しの間はスパムメールなんて来なかったのですが、ここ数ヶ月はスパムメールの嵐。
スパムメールが来るたびにGmailが飛んでくるのでこれまた面倒臭い。
ということで、スパムメール対策として有名なreCAPTCHA v3を設定してみることにしました。
そもそも、reCAPTCHAとは?
reCAPTCHAとは、ボットによる悪質なアクセスからwebサイトを守ためのシステム。
つまり、自動で送信されているメールを排除することができます。
バージョンが1〜3まであり、皆さんもどこかで見たことがあると思います。
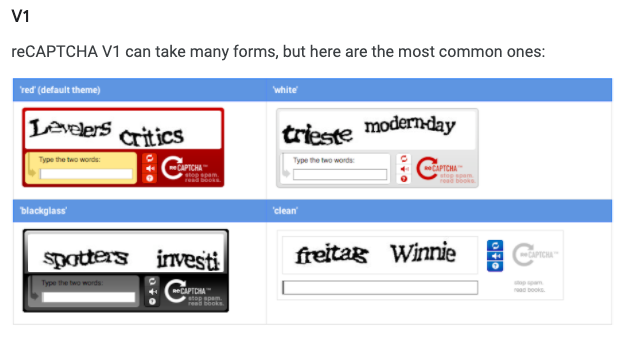
reCAPTCHA v1
例えば、v1は文字認識システムでは読み取れない文字を入力。

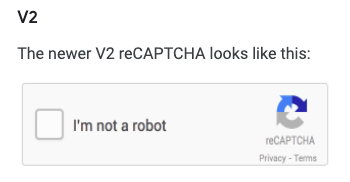
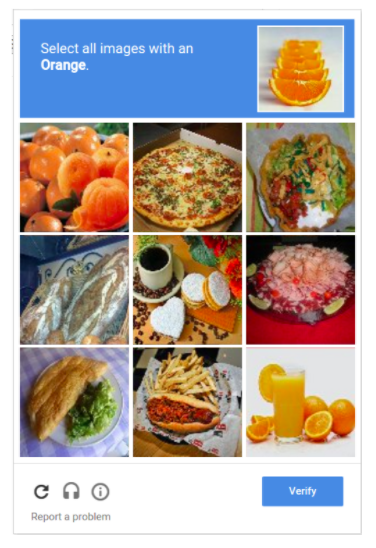
reCAPTCHA v2
v2は「私はロボットではありません」のチェックや、表示される画像から指定された画像を選択。


reCAPTCHA v3
v3は自動でボットからのアクセスを除外します。

今回は一番新しいv3を設定します。
まずはreCAPTCHAに登録しよう
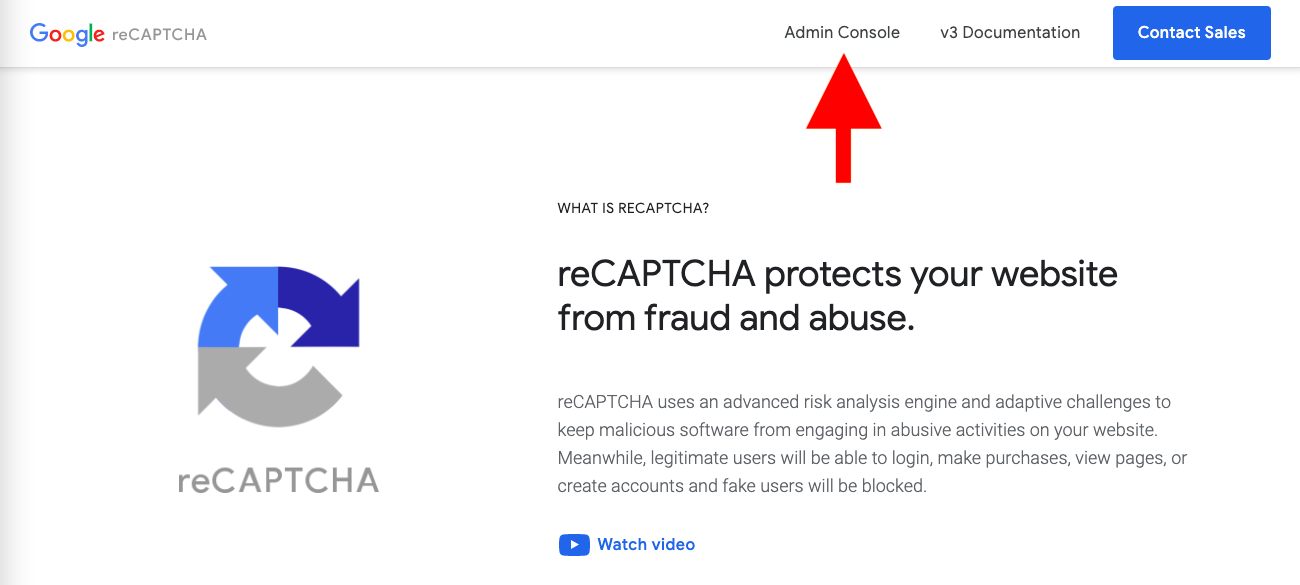
reCAPTCHAにアクセスして、右上の「Admin Console」をクリックします。

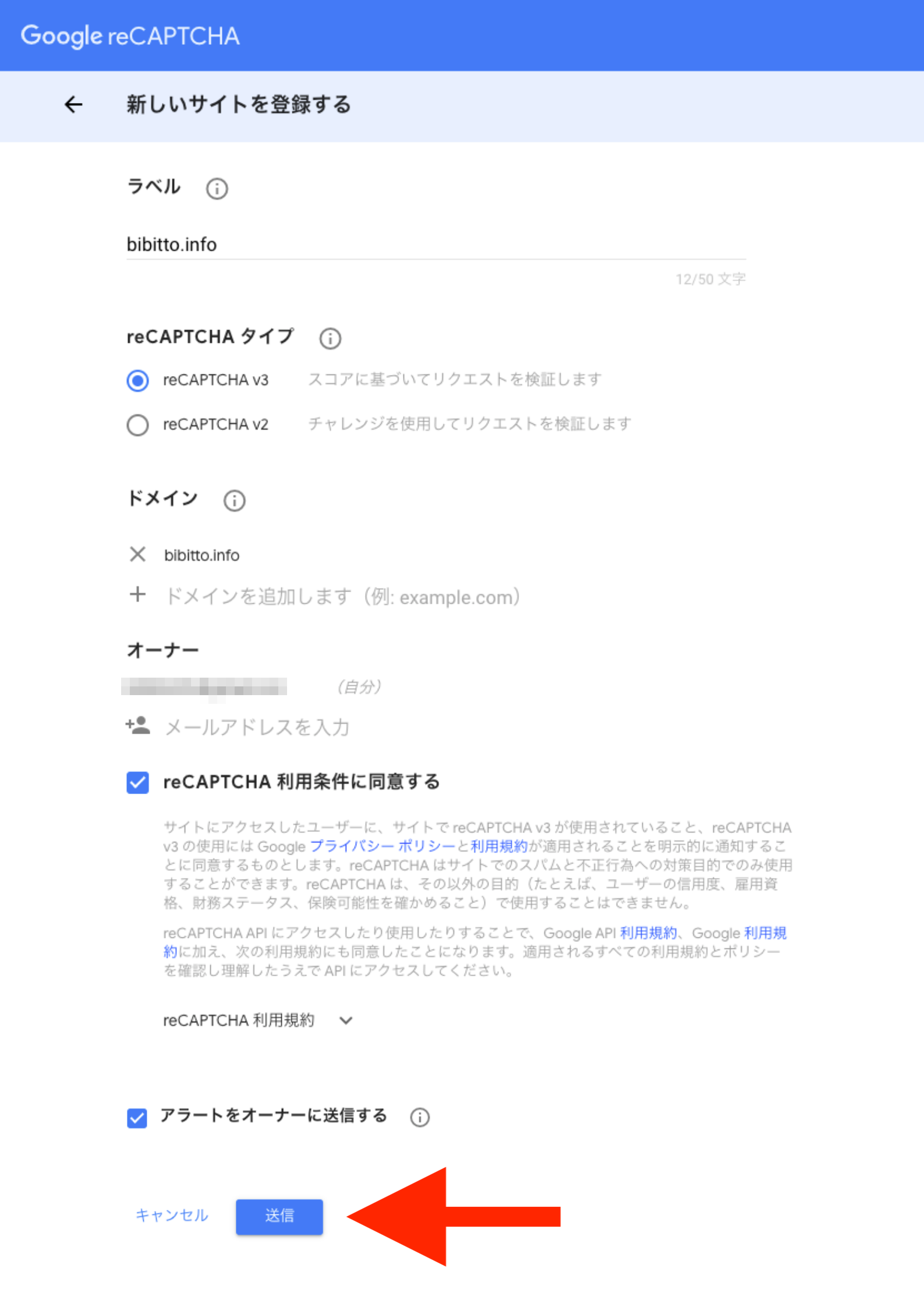
reCAPTCHAタイプはV3を選択して「送信」をクリック。

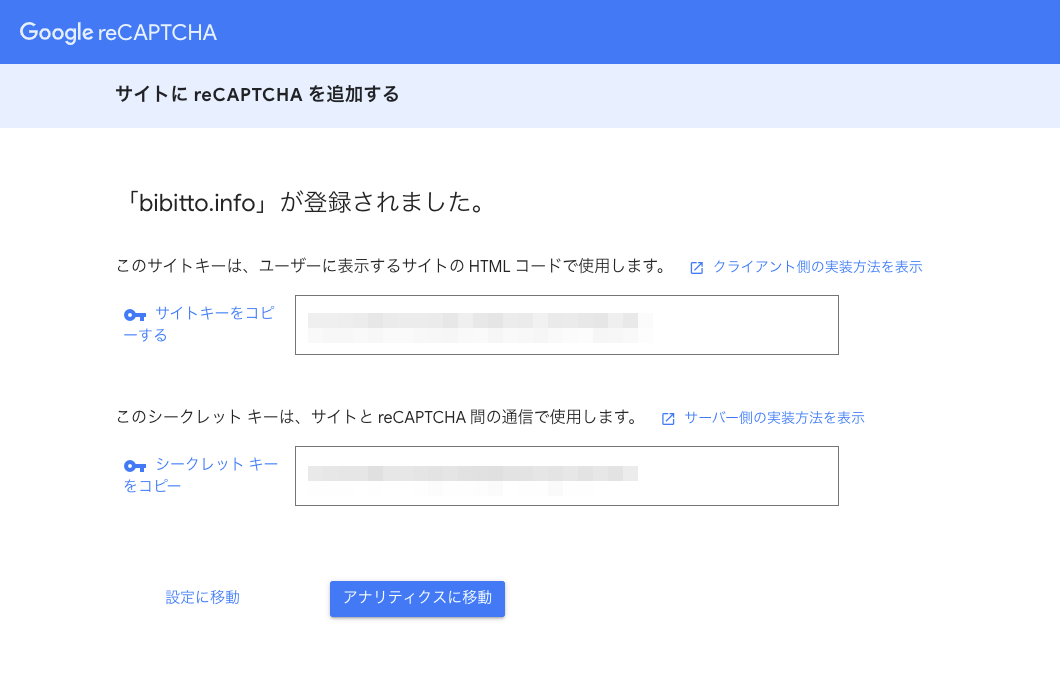
サイトキーとシークレットキーが表示されるので、どこかにメモをしておきます。

WordPressで設定
reCAPTCHA v3を設定する方法は以下の2通りあります。
- reCAPTCHAを設定するプラグイン「Invisible reCaptcha」で設定
- お問い合わせのプラグイン「Contact Form 7」から設定
おすすめはInvisible reCaptchaでの設定です。
私は最初にContact Form 7から設定したのですが、ある理由からInvisible reCaptchaに乗り換えました。
理由はContact Form 7での設定方法と一緒に書きます。
もともとJetpackのお問い合わせフォームにreCAPTCHA v3を設定しようとしていました。
しかし、v3に対応するプラグインを見つけることができず断念。
現状Jetpackのお問い合わせフォームを使っていてreCAPTCHA v3を設定したい方は、Contact Form 7に乗り換えてreCAPTCHA v3を設定した方が早いと思います。
Invisible reCaptchaでreCAPTCHA v3を設定する
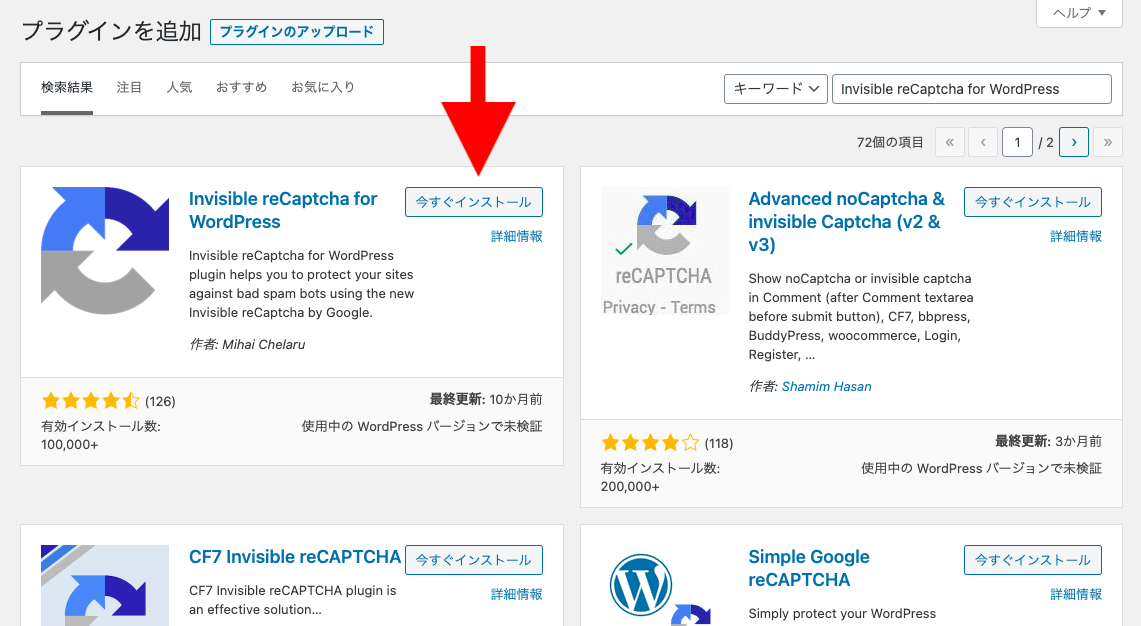
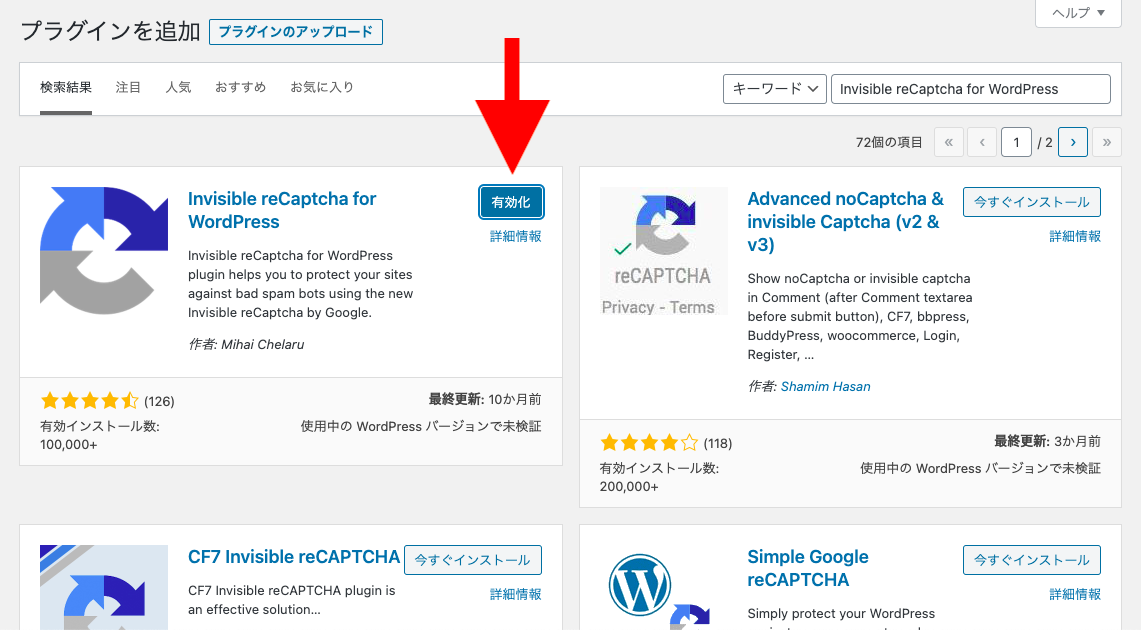
「Invisible reCAPTCHA for WordPress」で検索して、プラグインをインストールします。

プラグインを有効化します。

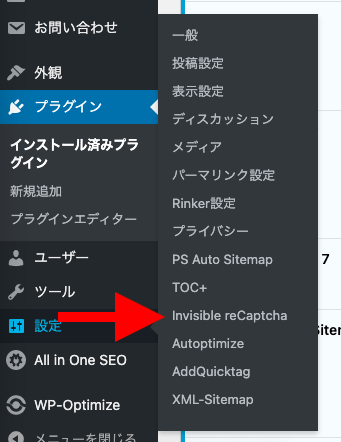
設定から「Invisible reCaptcha」をクリックします。

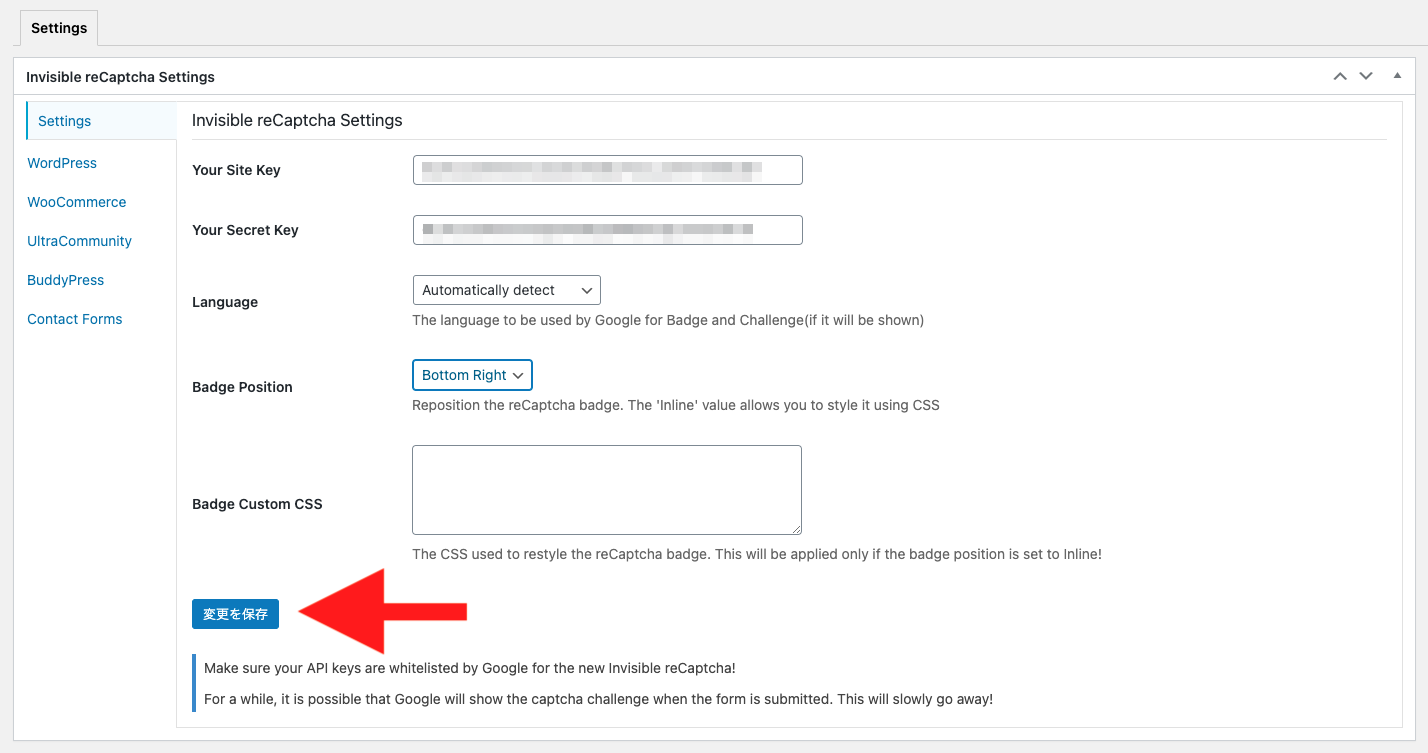
Your Site Key、Your Secret Keyに先ほどメモしたサイトキーとシークレットキーを入力。
Languageは「Automatically detect」を選択、Button Position(表示位置)は好きなものを選択して「変更を保存」をクリックします。

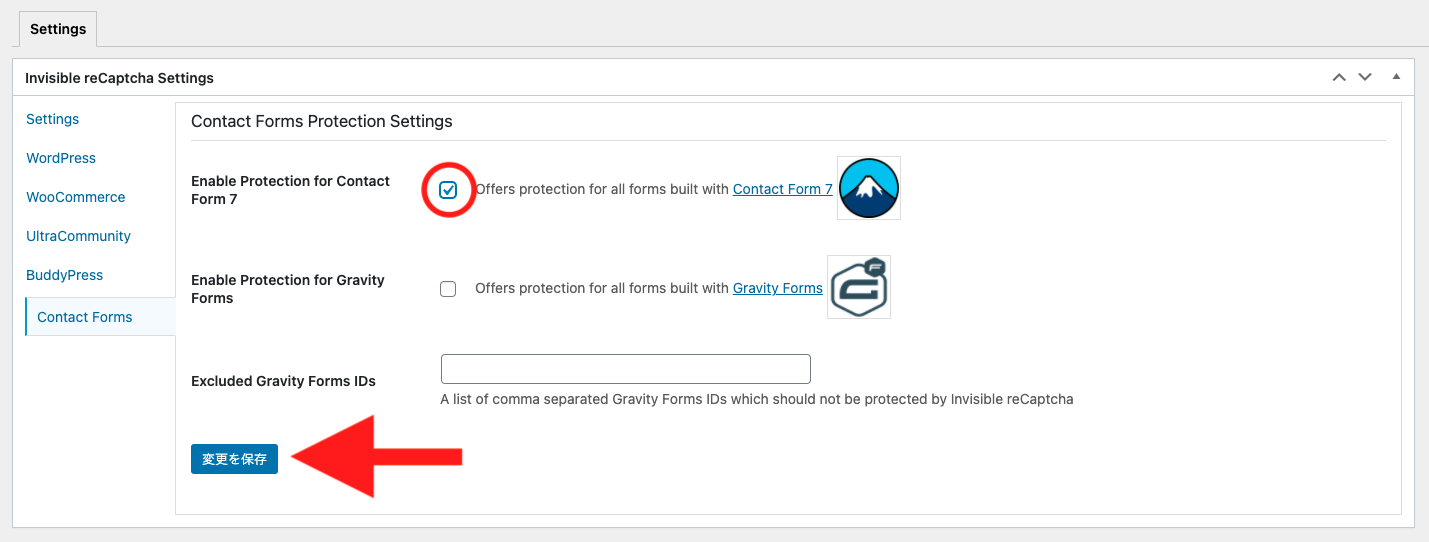
左メニューから「Contact Forms」を選択して「Enable Protection for Contact Form 7」にチェック。
「変更を保存」をクリックします。

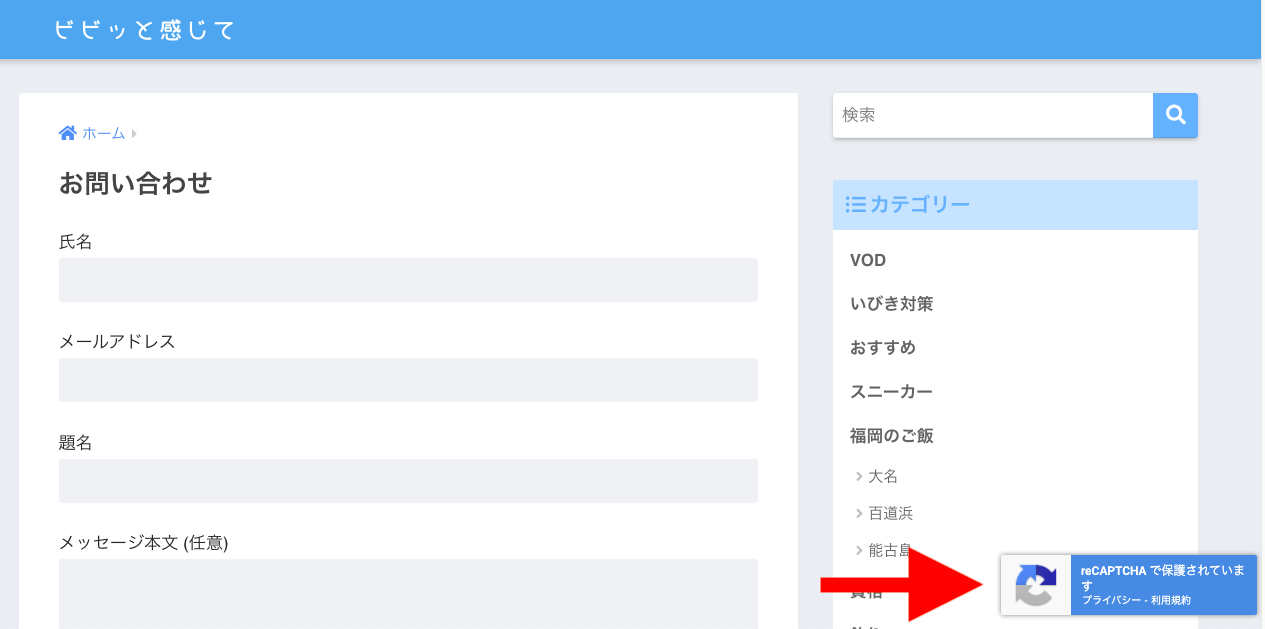
これでお問い合わせのページにreCAPTCHA v3が設定できました。

他のページにはバッジが表示されません。

Contact Form 7でreCAPTCHA v3を設定する
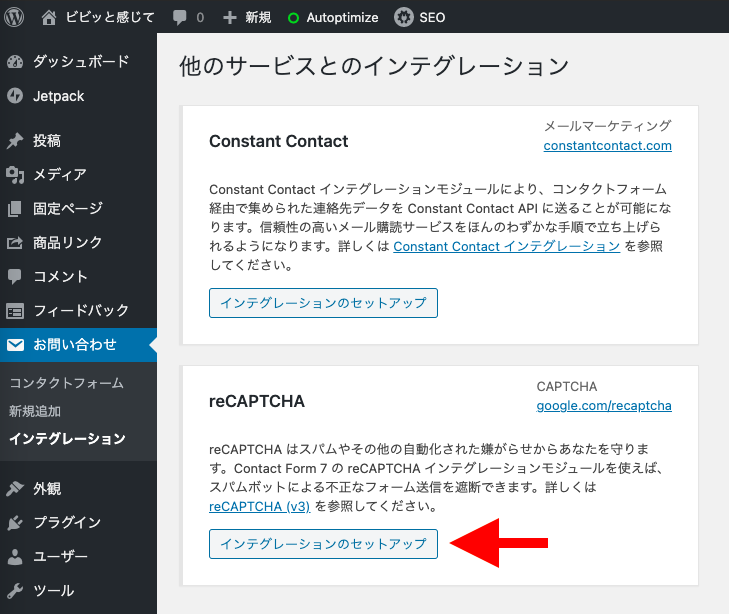
お問い合わせ > インテグレーションから「インテグレーションのセットアップ」をクリック。

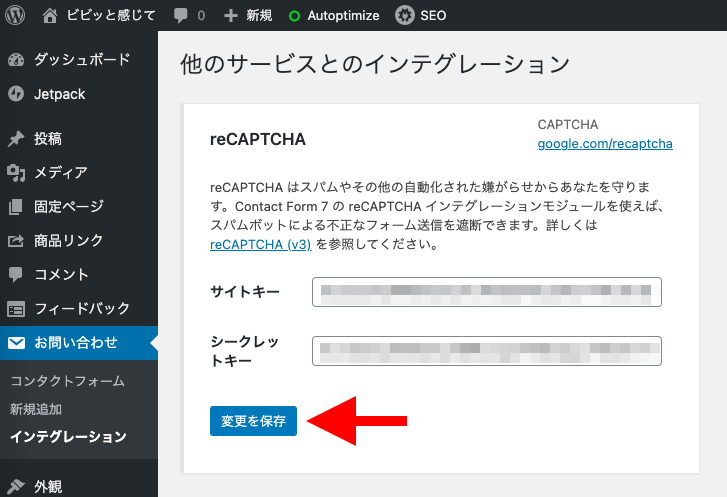
先ほどメモしたサイトキーとシークレットーを入力して「変更を保存」をクリック。

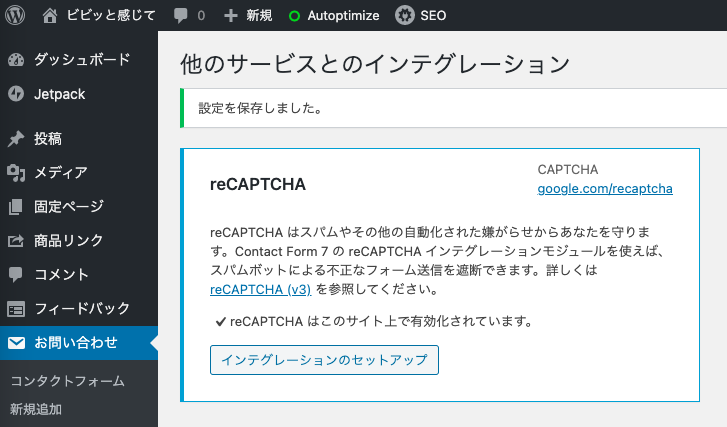
以上で設定完了です。

これでお問い合わせのページにバッジが表示されるようになりました。

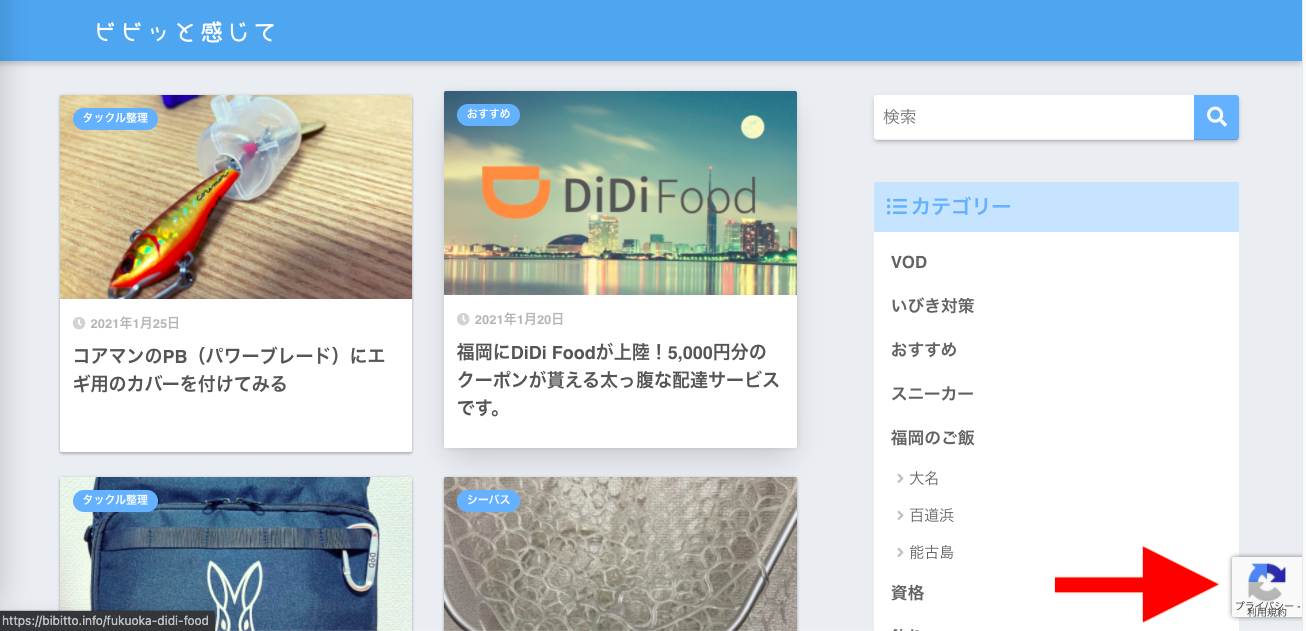
しかし、Contact Form 7で直接設定すると他のページにもバッジが表示されてしまいます。

信頼感はありますが、これが地味に邪魔なのでInvisible reCaptchaに乗り換えました。
これは人それぞれだと思うのでどちらか好きな方でいいと思います。




